5 minutes instead of years of learning
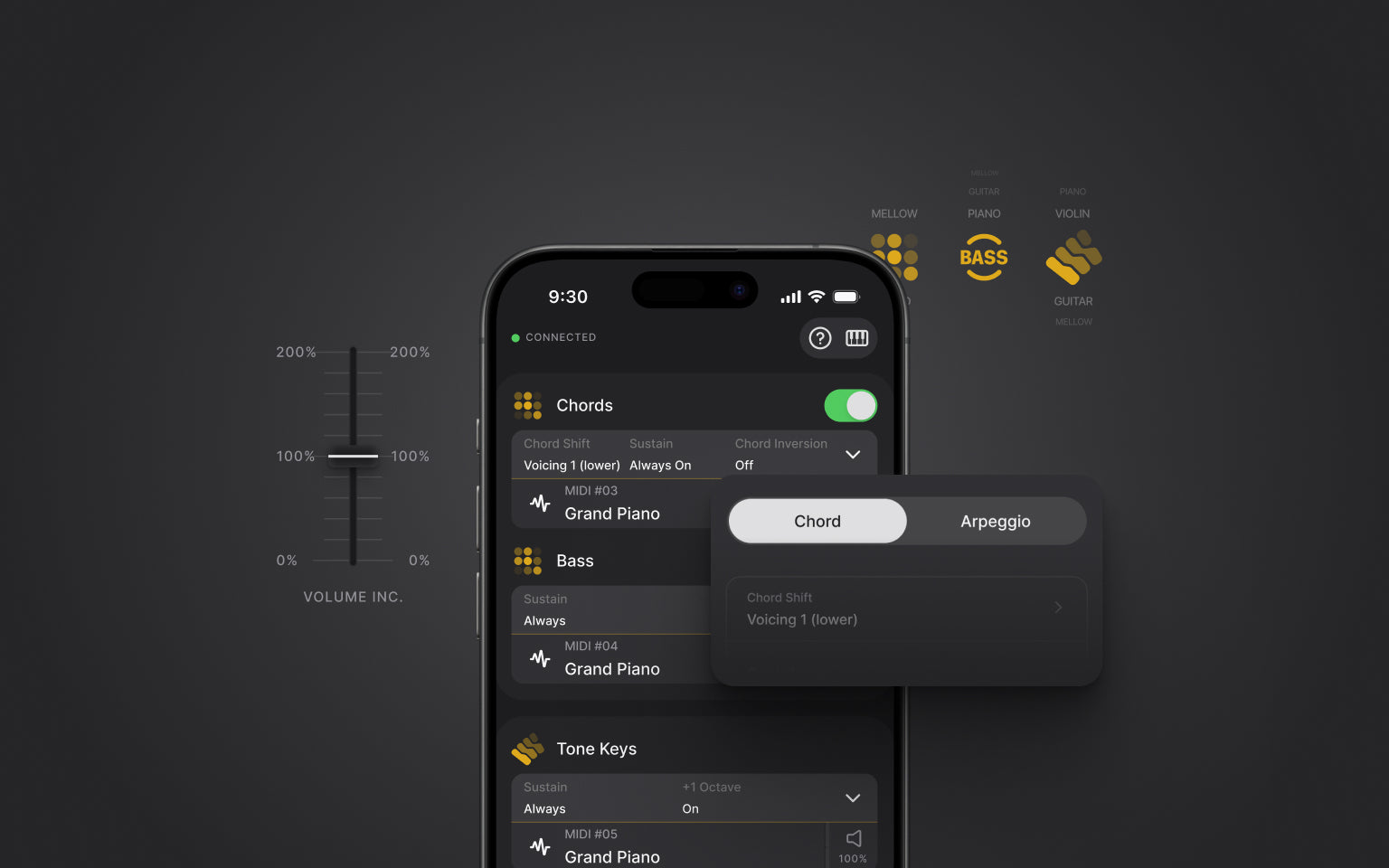
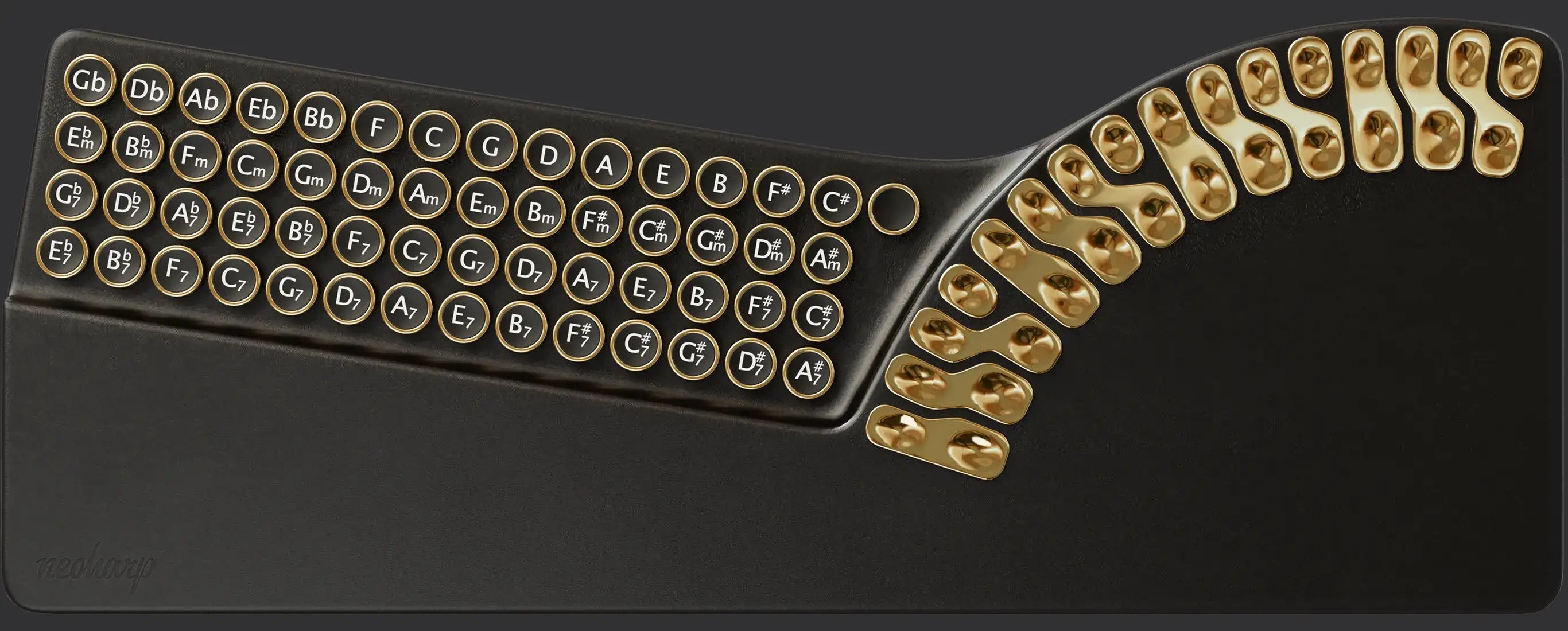
Neoharp flips traditional instrument learning on its head. Select any chord with your left hand, and the right-hand touch panel automatically configures to harmonically-correct notes. This means you literally can't play a "wrong" note — every touch creates beautiful sound.